In this tutorial I’ll reveal our workflow and tell you everything you should know about working with Adobe Illustrator layers in After Effects from import to proper ways of working with layers on the timeline and tools to optimize your workflow.
Workflow for integrating Illustrator files into After Effects
The workflow between Adobe Illustrator and After Effects can be seamless and efficient if you follow the right steps. Here’s a recommended workflow for integrating Illustrator files into After Effects:
- Organize your Illustrator file: Before exporting your Illustrator file for use in After Effects, make sure to organize your layers and groups properly. Naming your layers and organizing them into logical groups will make it easier to work with in After Effects.
- Save your Illustrator file: Save your Illustrator file in a format that is compatible with After Effects. The recommended format is AI (Adobe Illustrator) or EPS (Encapsulated PostScript). Make sure to include any linked assets, such as images, that are used in your Illustrator file.
- Import into After Effects: Open After Effects and create a new composition. Then, go to “File” > “Import” > “File” and select your Illustrator file. In the import dialog box, choose to import as a “Composition,” which will retain the layers and artwork from Illustrator.
- Composition settings: After importing the Illustrator file, a dialog box will appear allowing you to set the composition settings. Make sure the settings match your requirements, such as frame rate, duration, and resolution.
- Convert layers to shapes (optional): In After Effects, Illustrator layers are imported as footage items by default. However, if you want to have more flexibility and control over the individual elements, you can right-click on each layer in the timeline, select “Create Shapes from Vector Layer,” and convert them into shape layers. This allows you to animate the individual components of the artwork separately.
- Customize and animate layers: With your Illustrator artwork now in After Effects, you can customize and animate the layers as desired. You can apply effects, adjust positions, scale, rotation, opacity, and more. Utilize After Effects’ powerful animation tools and features to bring your artwork to life.
- Utilize Illustrator assets: If your Illustrator file includes assets like icons, logos, or illustrations, you can use them as separate elements in your After Effects composition. Simply import the Illustrator file as a composition, and you’ll be able to access individual assets within After Effects.
- Maintain organization: It’s important to maintain organization within After Effects as well. Group related layers, use naming conventions, and consider pre-composing layers if necessary. This will help you keep your project organized and make future adjustments or revisions easier.
- Export or render your composition: Once you’re satisfied with your animation in After Effects, you can export or render your composition. You can choose various output formats and settings based on your intended use, such as video formats for online sharing, animated GIFs, or even sequences for further editing.
Remember, this workflow is a general guideline, and you may need to adapt it to your specific project requirements. With practice and exploration, you’ll discover your own preferred techniques and shortcuts to optimize your Adobe Illustrator to After Effects workflow.
Want to know more about animation?
Breakdown of Frame-by-Frame Animation
In this short frame-by-frame animation tutorial, I’ll show you how to create and animate an illustration from scratch. We’ll start with a sketch and will go all the way up to post-production. To do this you’ll only need Photoshop for drawing and for frame-by-frame animation and After Effects to put it all together nicely and […]
Exponential scale in After Effects
How often you want to achieve the exponential scale. You’ve probably tried to do that with graph editor, but it’s almost impossible. In that case, we’ve prepared the two ways how to do it quickly.Right-click on selected keyframes, go to keyframe assistant, and choose an exponential scale. That’s it!Another way is to use the expressionWhich […]
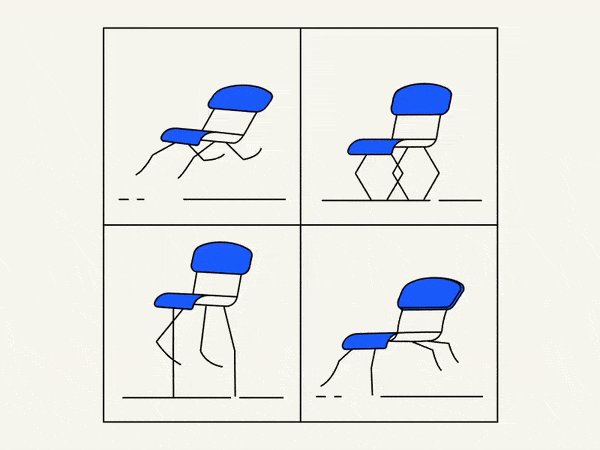
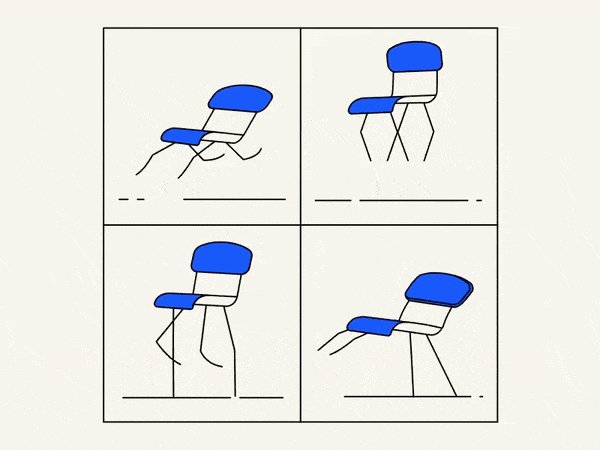
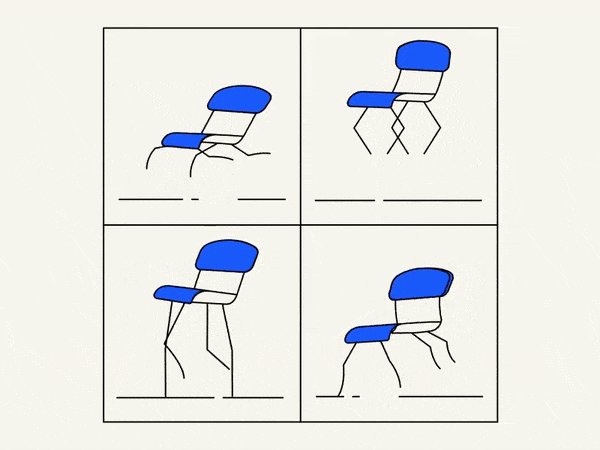
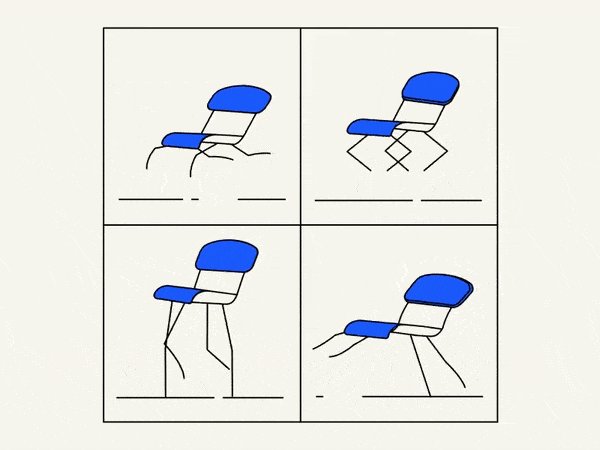
Running Chair Animation Breakdown in After Effects
New “How to” create a funny chair run cycle in After Effects.Step-by-Step Guide: Runnning Chair AnimationThe Running Chair Animation in After Effects is a creative and dynamic effect that can add visual interest and energy to your projects. It involves animating a chair to simulate movement as if it is running or sliding across the […]